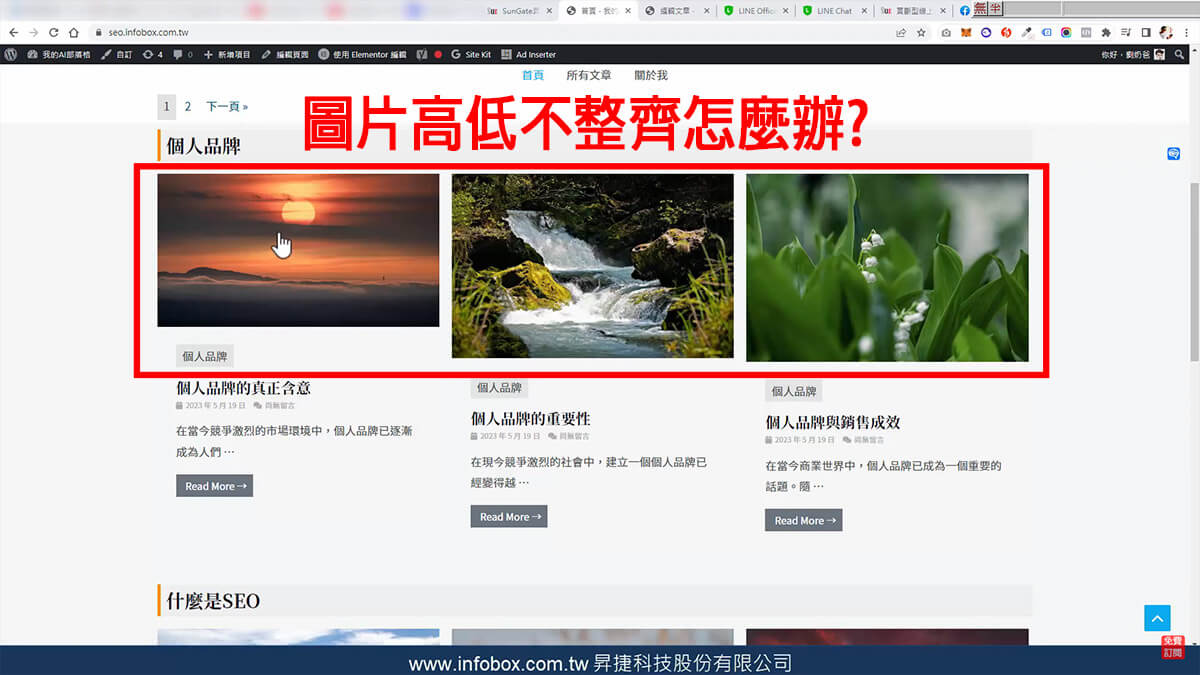
你是否曾遇到過部落格文章的彙整頁面圖片高低不齊很難看,就像下圖一樣:

如果你希望在部落格文章的頁面同時顯示多篇文章的時候,圖片也能整齊排列的話,有兩種方法可供您參考:
統一上傳相同大小或比例的圖片
最簡單的方法就是在上傳圖片之前就先把每一張圖片的長寬比例都統一裁切好! 如果你無法將每一張圖片都裁切到相同的大小,那就只需要維持比例相同即可,例如 1980*1080 像素,和 1280*720 像素的兩張圖片,雖然SIZE不相同,但圖片比例都一樣是 16:9,通常這種狀況,在部落格首頁的每一張圖都會很整齊的排列。
為什麼不一開始就裁切相同大小的圖片? 因為有時候你拿到的圖片就是大小不同,如果硬要裁成一樣大,那你只能區就小圖的尺吋,連大圖也被你裁成小圖,結果就犧牲了大圖原有的高解析度! 所以其實只需要裁成一樣的比例就行了,大部份的部落格在彙整頁面的圖片都能整齊的呈現。
使用Elementor編輯器設定比例
我們提供的AI部落格首面(就是現在這個網站),每一張圖片的原始大小都不一定相同,因為有很多都是從內建的圖庫直接插入,但是在首頁看到的圖片,其實會自動排列的很整齊! 下面的影片有詳細的操作說明,直接觀看比較容易懂!
不過這個元件並非 elementor 的免費元件,而是我們送給AI部落格課程的學員使用的元件,只要您是我們的 AI部落格學員,我們就送你一個賣斷的部落格軟體,並送你一年的虛擬主機空間,幫你代管並維護你的AI部落格哦!
現在起,AI部落格學員還享有終身分銷商的資格,推薦一個客戶就獲得3000元獎金,之後每年的客戶續約還能再領 10% 的分潤獎金! 趕快來了解AI部落格的所有好康吧 ^^