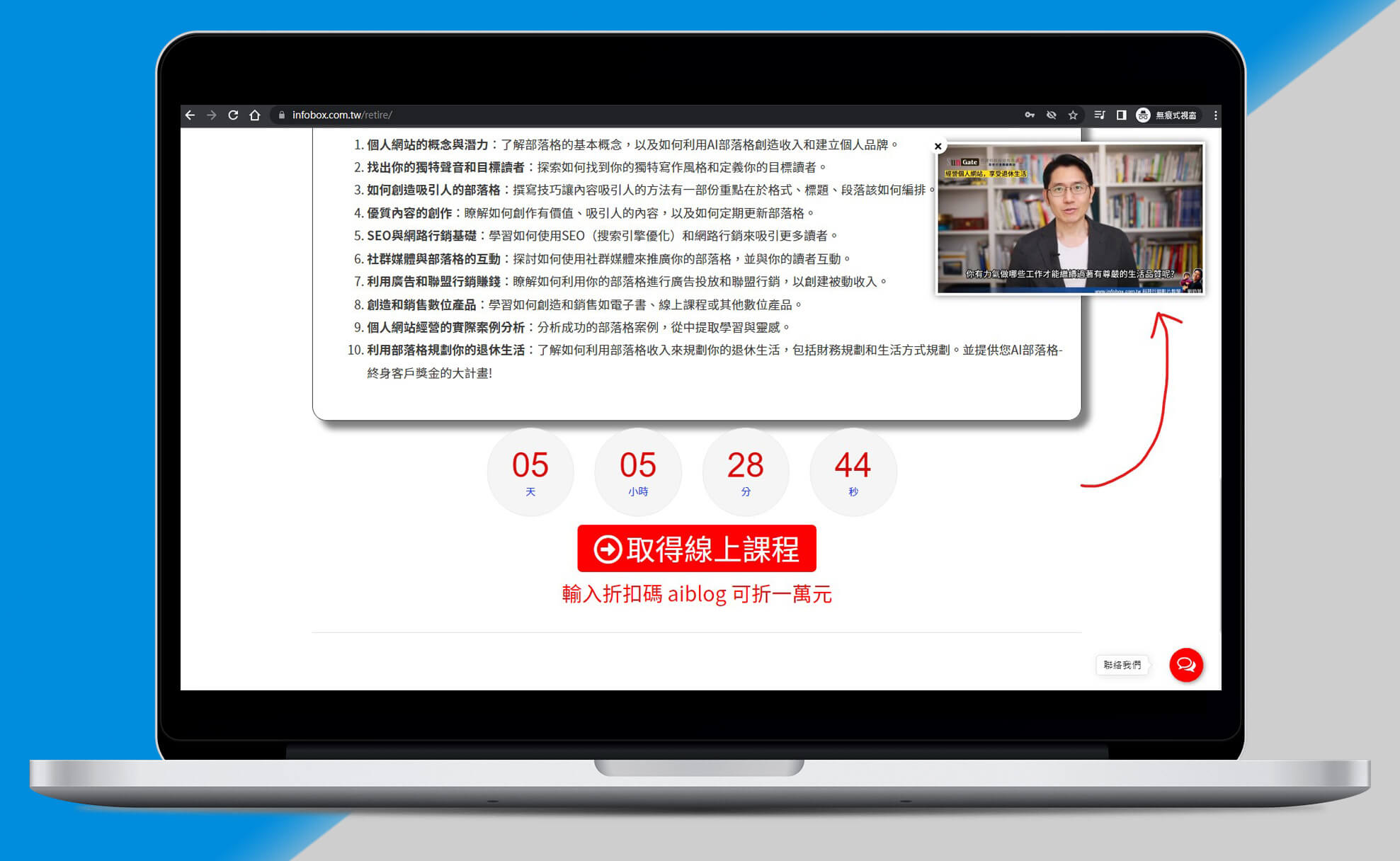
網頁上同時有影片和文字的時候,讀者常常會在點擊影片的時候又順手向下捲動,導致影片往上跑就看不到了。這時候使用 Sticky video 功能就非常好用。可以一邊往下捲動,一邊收看影片,因為影片會黏貼在右上角不動哦! 我們的AI部落格、開課平台都有內鍵這樣的功能。其實黏貼視訊(Sticky Video)主要有兩種用途:
網頁設計中的黏貼視訊:
在網頁設計中,這通常意味著視訊會在用戶滾動頁面時固定在瀏覽器視窗的左側或右側。這種功能可以用於任何類型的視訊,包括YouTube、Vimeo或自已嵌入的視訊影片。
黏貼式視訊廣告:
黏貼式視訊廣告是一種視訊廣告格式,即使用戶滾動頁面,視訊播放器仍然會保持在可視區域內。這種廣告可以嵌入在頁面內容中。
另外,Chrome擴展功能 “Sticky Video for YouTube” 可以讓YouTube視訊在滾動頁面時仍保持在你的屏幕上。
黏貼視訊是一種有效的用戶體驗設計策略,無論是在網頁設計或廣告中,它都能確保視訊內容不會因用戶滾動頁面而被忽視,提高了內容的觀看機會與觀看時間。
以下是我們的實際使用示範影片: